Meta—Design Tool
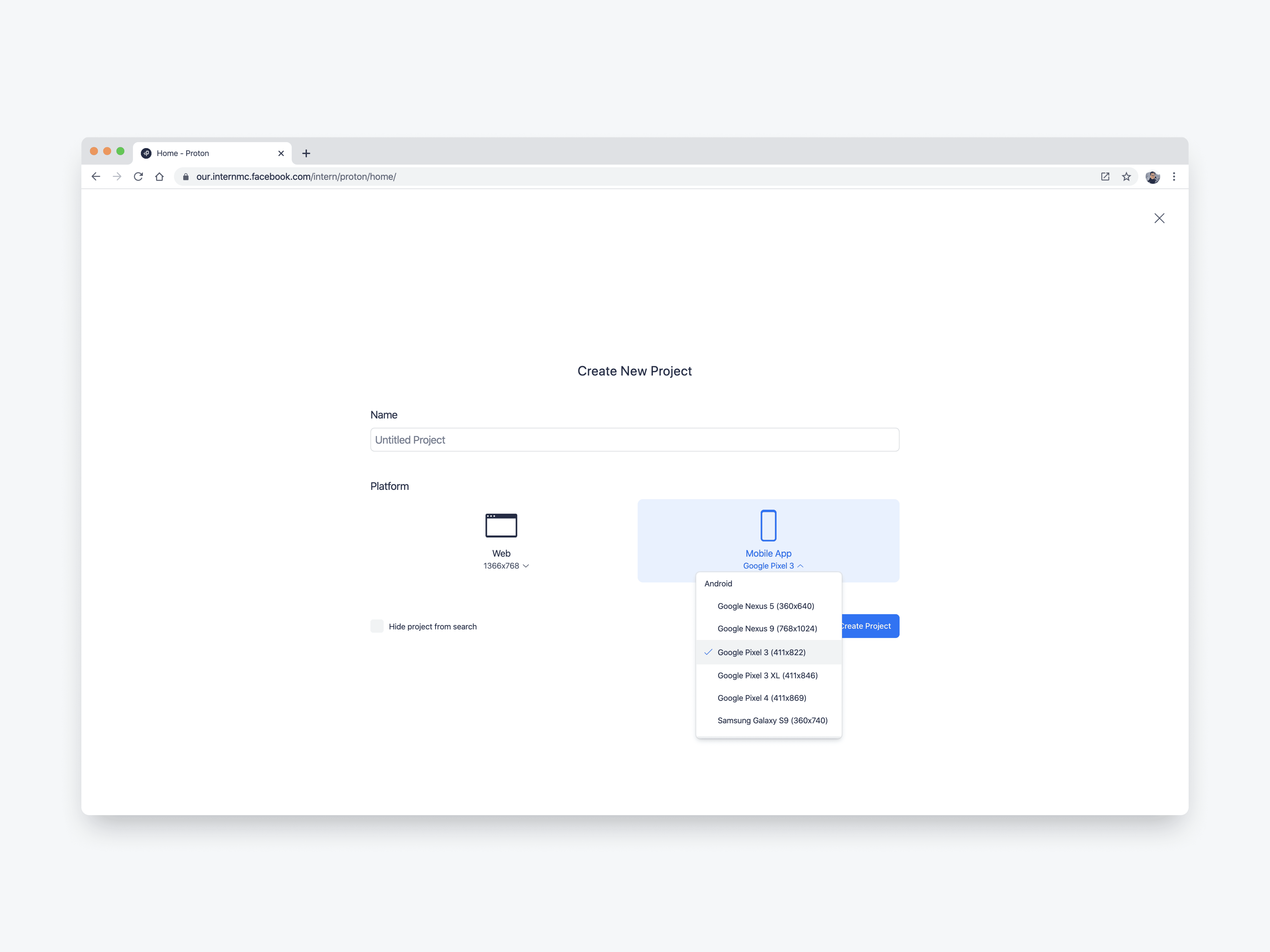
Building a design system for thousands of product designers, content designers, and software engineers at a large company is a significant challenge. To distribute enterprise-grade design systems and enable high-fidelity design for the web, the design tool team at Meta developed an internal design tool. This tool allowed designers to work with real React components, customer data, and content metadata, including a content ID for translation.
Role
Product Design
Design Ops / Education
Team
3 PDs
8 ENGs
1 PM
1 DPM
Time
Jun 2018 —
Mar 2020
Audience
Product Designers
Content Designers
Software Engineers
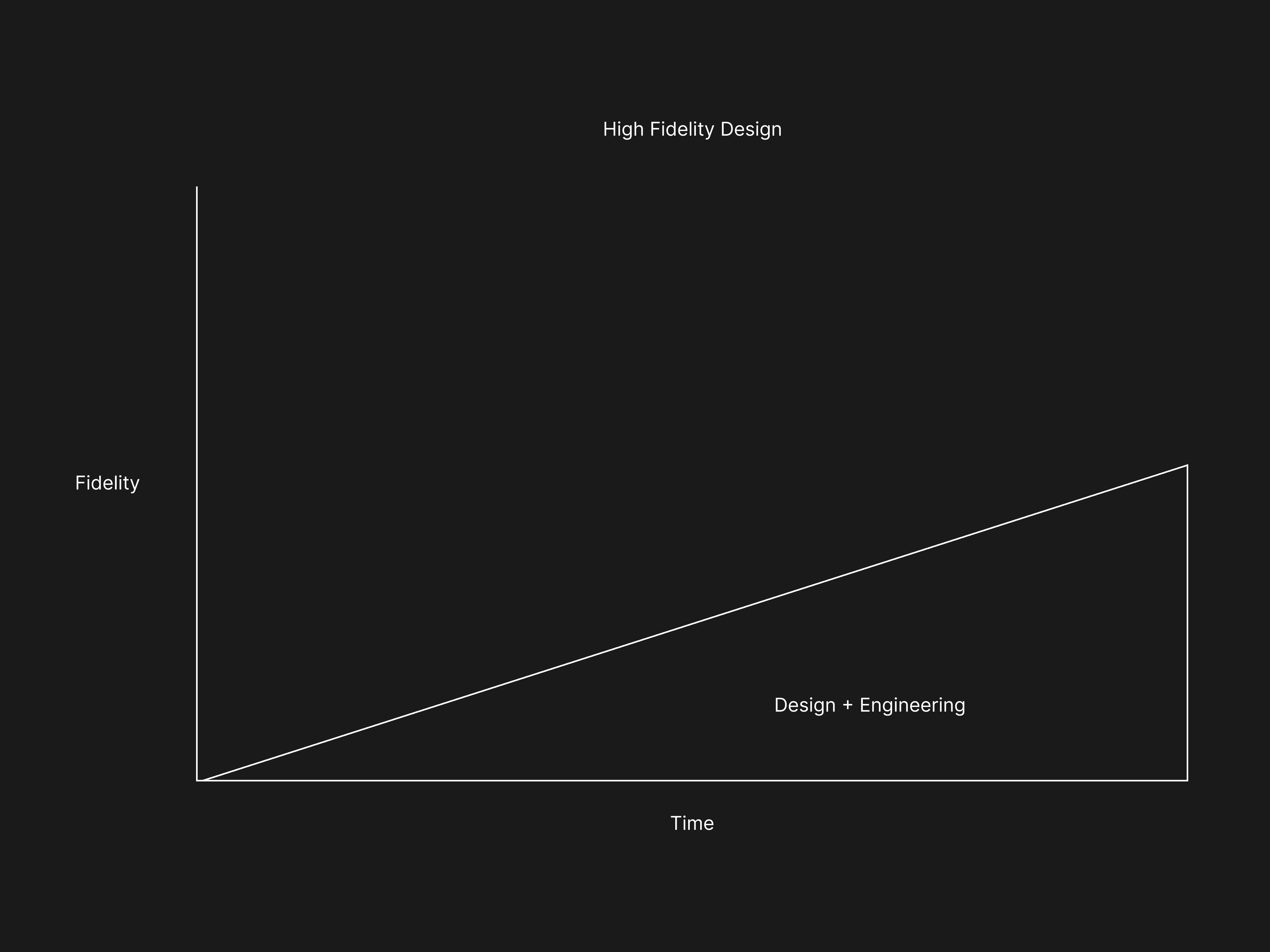
Designing in high-fidelity does not ensure the end product will be built with the same level of detail. There is often an entropy, or loss of information, that occurs between the design and engineering phases, as the "languages" used by designers and engineers can differ. Designers and engineers can now design and develop with the highest-fidelity resources. © Sean Blanton, Design Lead.
Designing in React
Designing in React Native
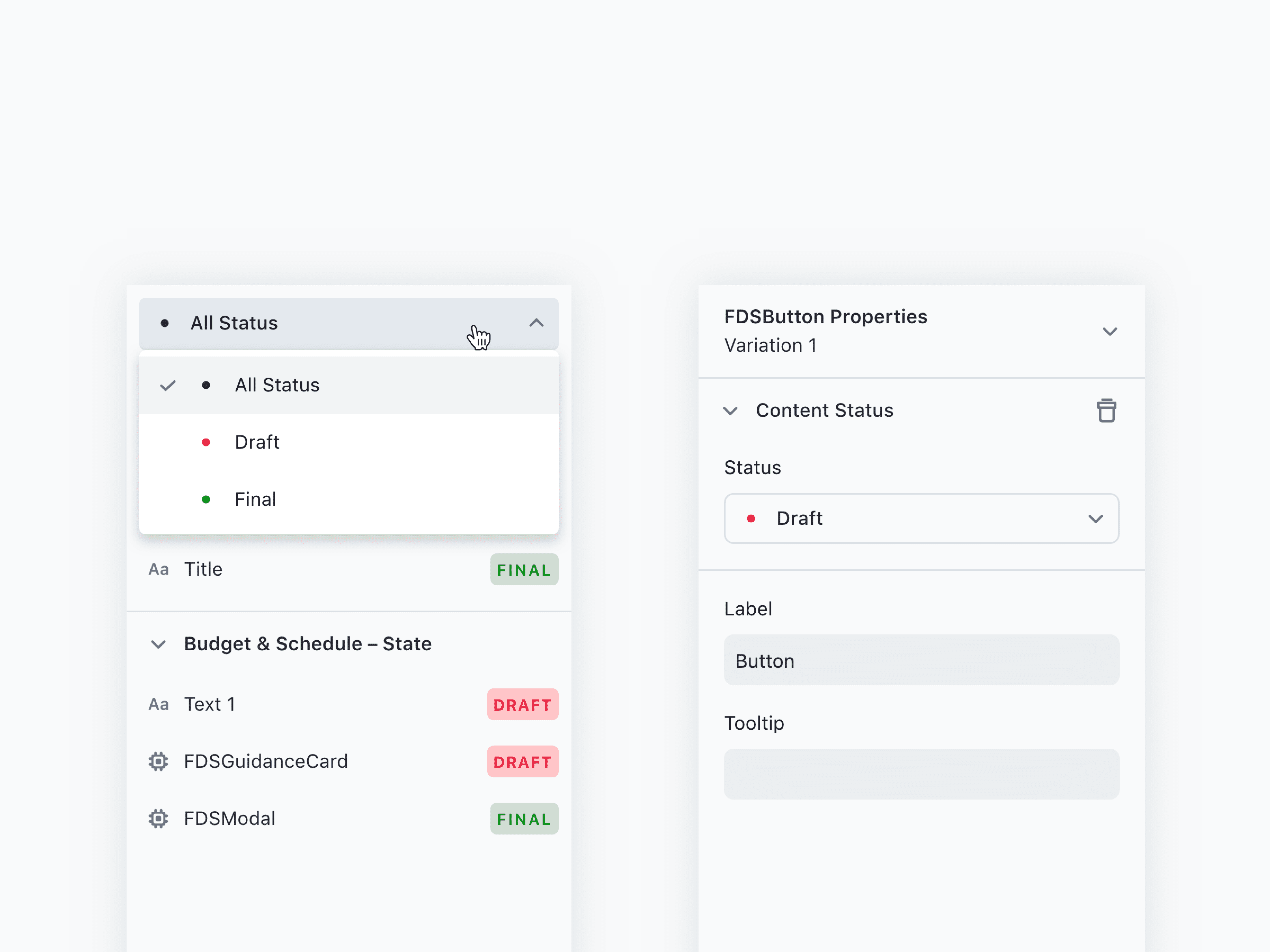
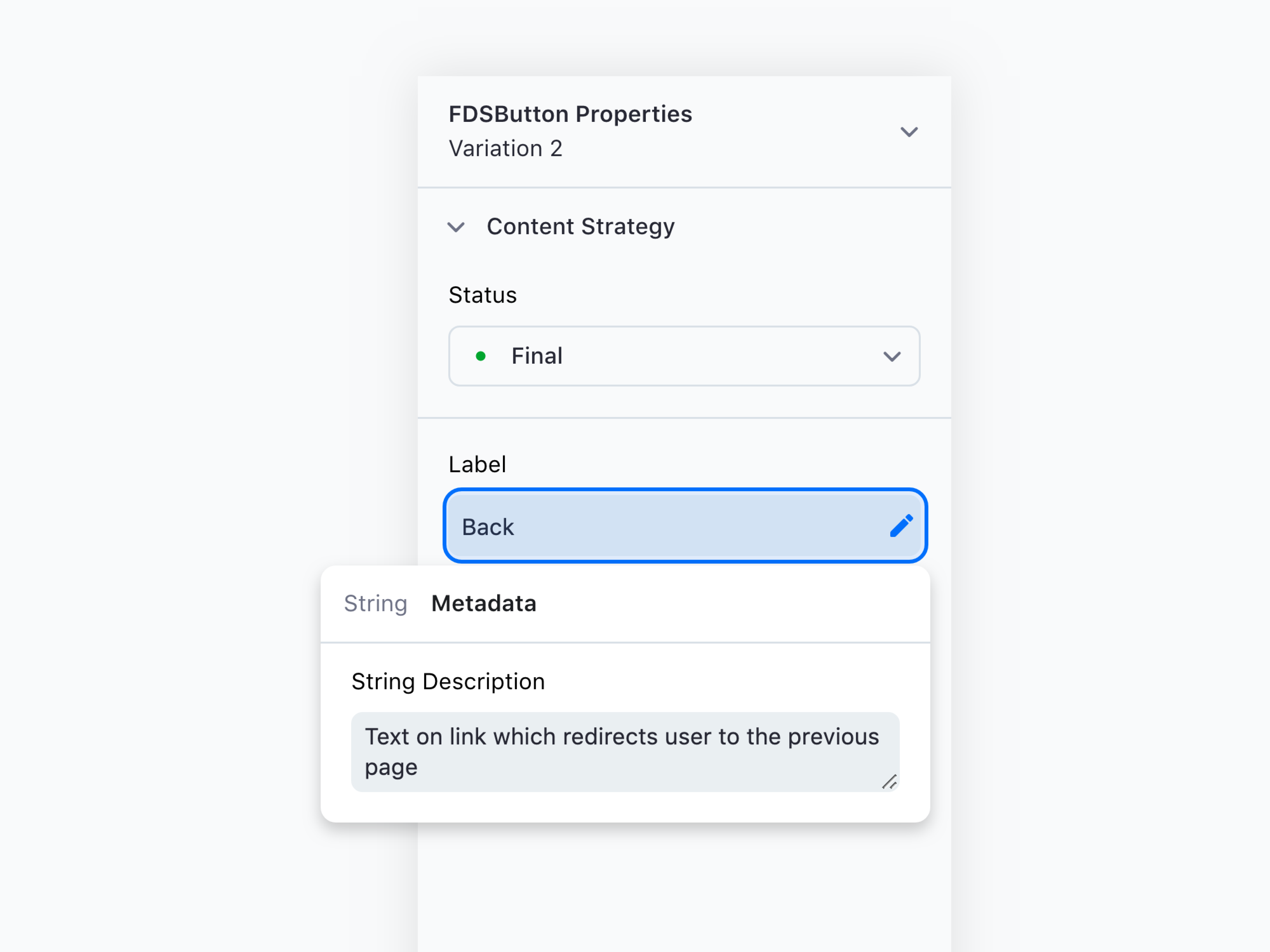
Designing Content
Previewing Prototypes
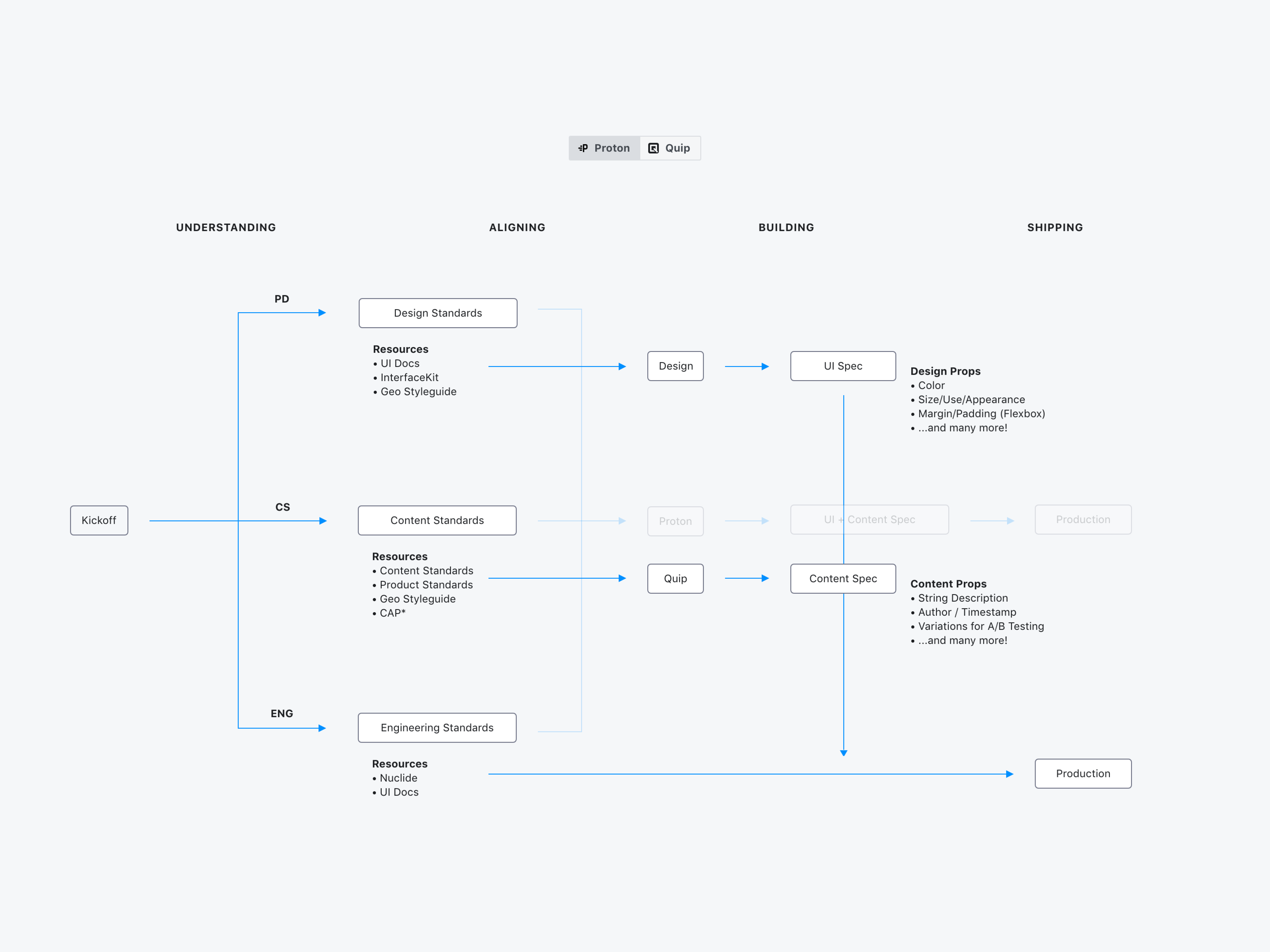
Content System and Governance Tools
Designing for Mobile Web and React Native
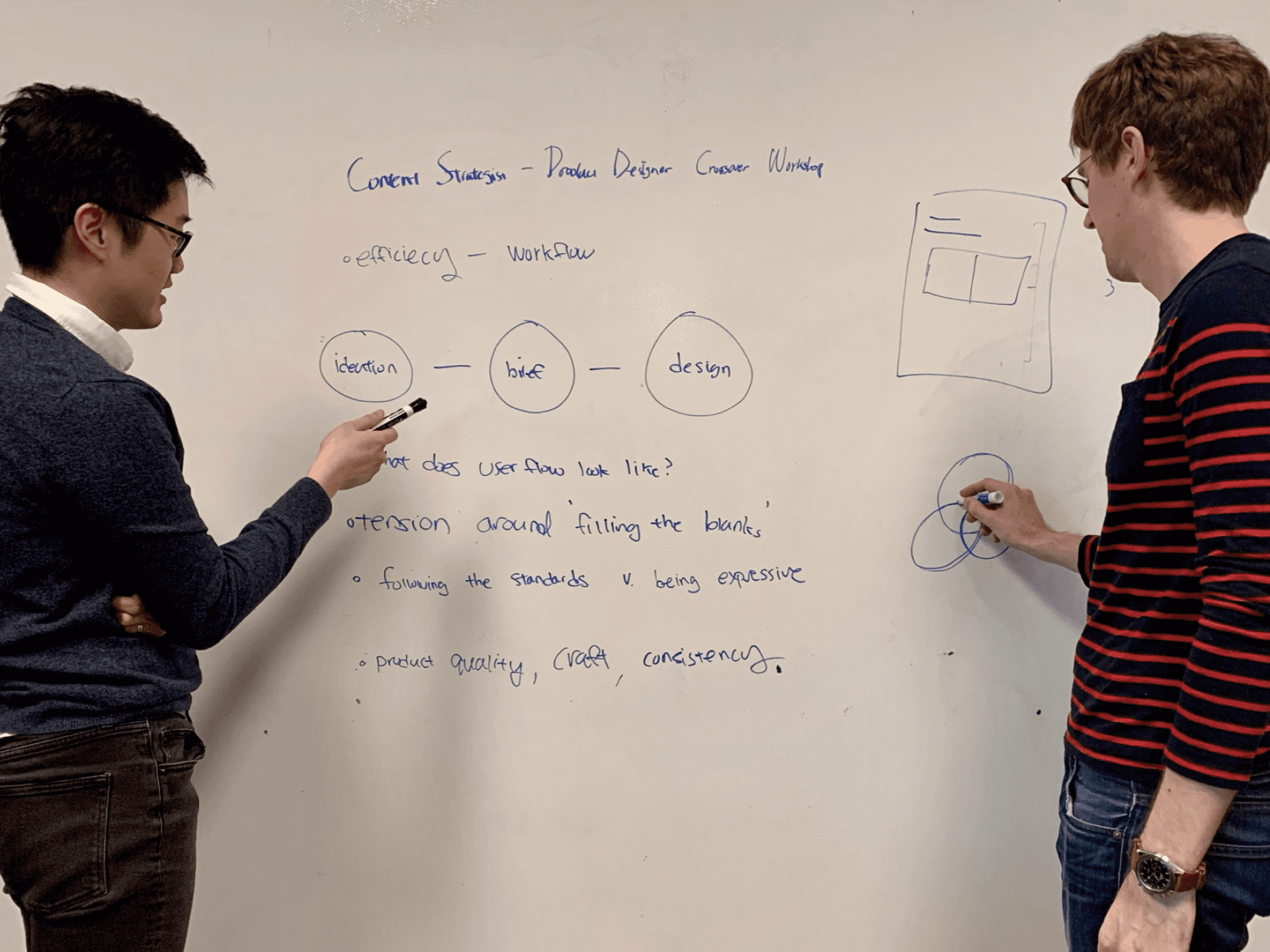
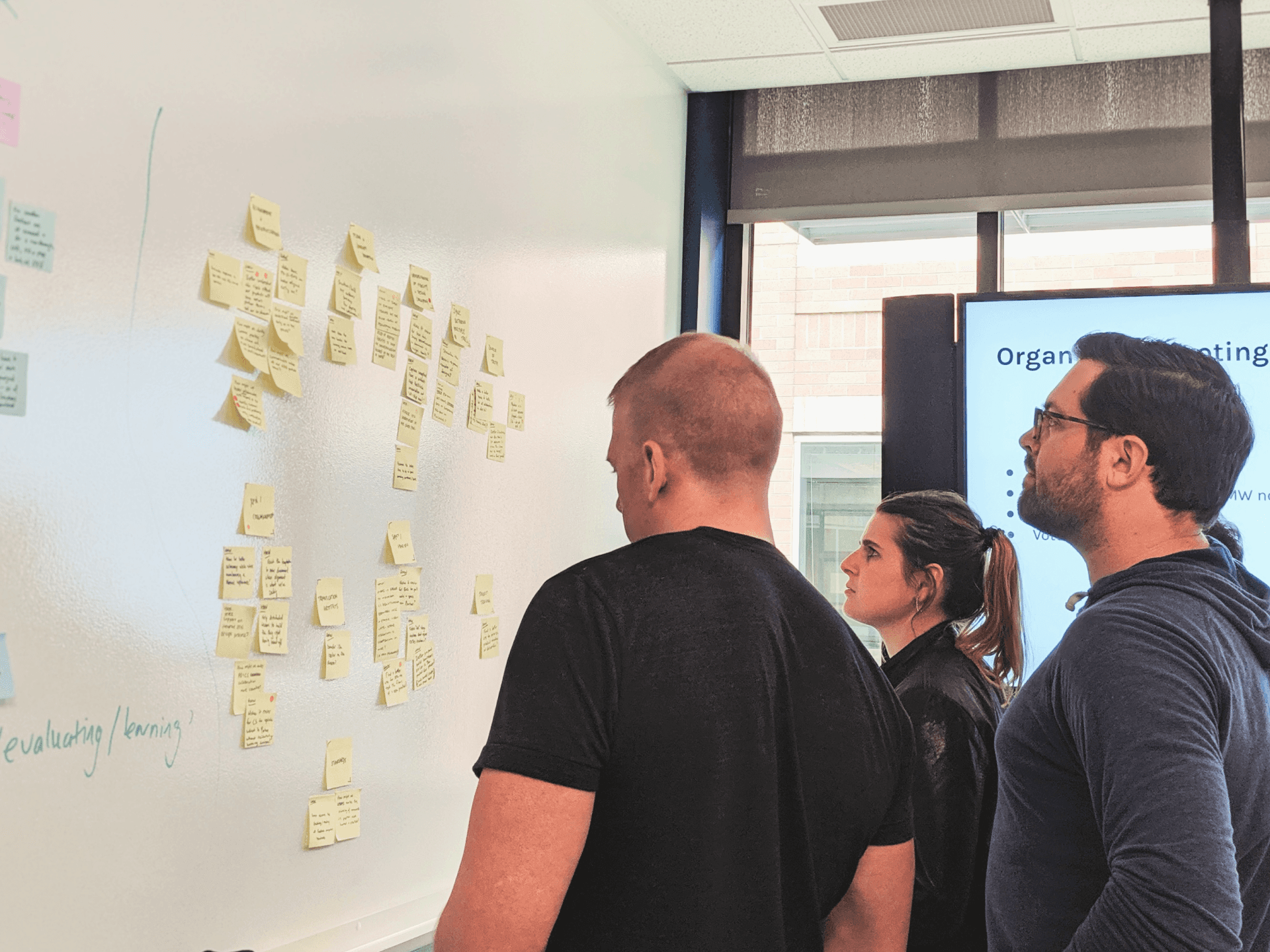
Design Classes and Workshops